Profile
Skill
-
HTML5・CSS3
PCに正しく情報が伝わるように、規則に沿った記述を心がけています。
CSSでは、パーツごとにクラスをつけ、修正や運用のしやすさも意識しています。また、クラス名は他者が見ても意味が分かるものを付けています。 -
Javascript
Webサイトに動きをつけることで、見やすさや使いやすさを向上します。必要に応じてjQueryを使用して実装します。ハンバーガーメニューやアコーディオン機能等、ウェブサイトでの基本的な機能について実装することができます。
-
WordPress
HTML・CSSで作成した静的なWebサイトを、動的なWebサイトにするために使用します。PHPによってオリジナルテーマの作成が可能です。
-
Illustrator
ロゴやアイコン、チラシ等の作成に使用します。レイヤーやアートボートを整理して管理をしています。完成後は必ずアウトライン化をして、書き出し後にもデータが崩れないように心がけています。
-
Photoshop
写真や画像の切り抜きや、加工をするために使用します。明度や彩度の調整や、選択範囲を使用して画像の一部をぼかす等の加工ができます。
-
DreamWeaver
コーディングのために使用します。Emmentを使用し、作業の時間短縮に努めています。
-
XD
Webサイトのワイヤーフレームやデザインカンプの作成のために使用します。簡易的にページごとにリンクつけることができるので、コーディングをする前に完成イメージの共有が可能です。本サイトに掲載されている作品も、全てXDでカンプを作成しています。
-
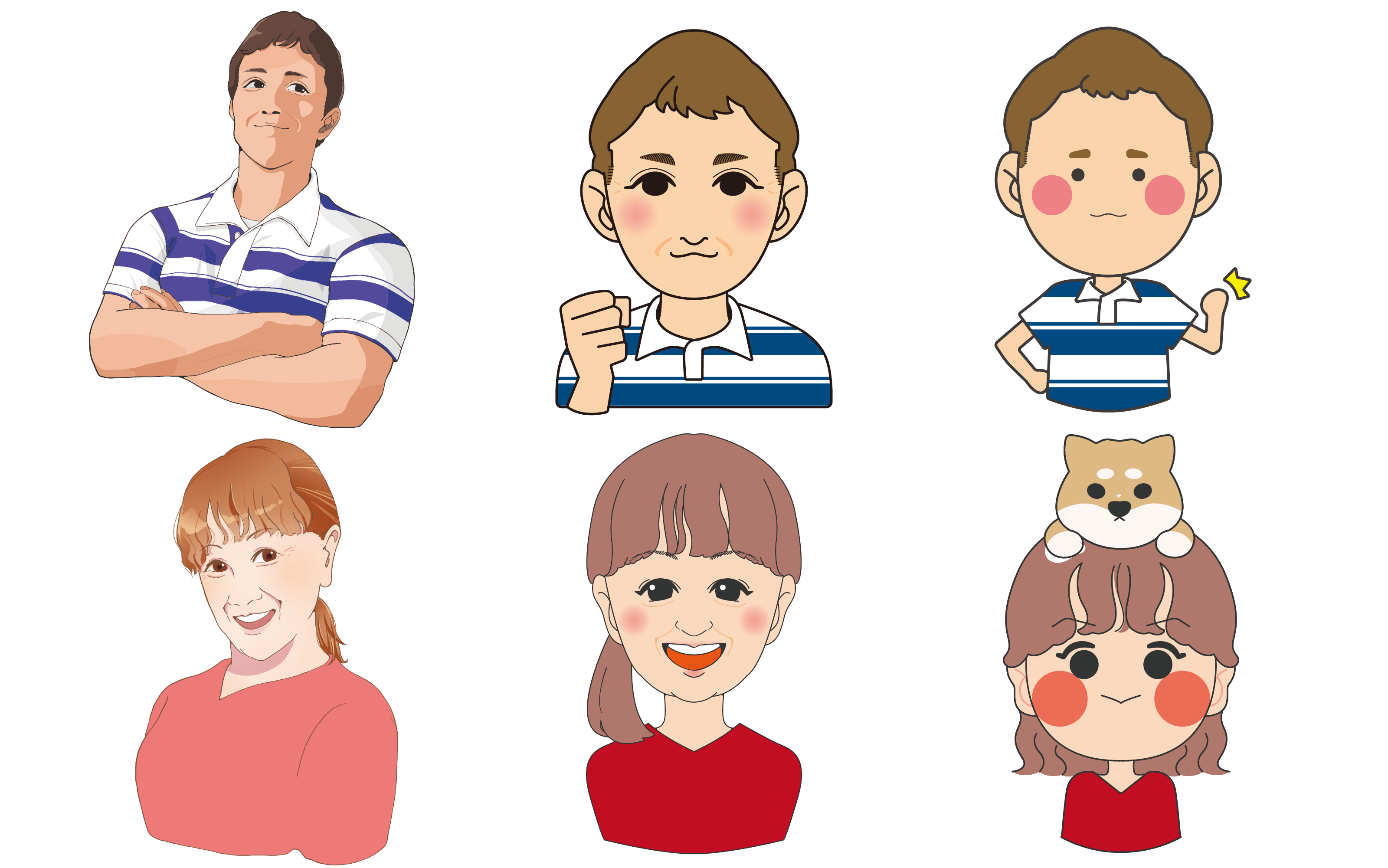
Illustrations
CLIP STUDIO PAINTで作成しています。ミニキャラクターや、かわいい雰囲気のイラストを描くのが得意です。簡単なGIFアニメーションの作成もできます。